在 Blogger 範本中調整文章標題的位置,及文章的位置、字體大小、字距、行距
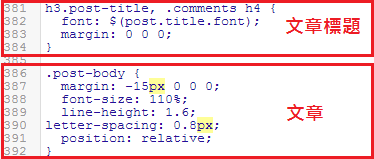
到【範本】→【編輯HTML】中,找到控制文章標題區塊的程式碼 (可按Ctrl + F鍵搜尋 .post-title),及控制文章區塊的程式碼(可按Ctrl + F鍵搜尋 .post-body ),如下圖
h3.post-title (也可能是 h2.post-title,重點是.post-title ) 即控制文章標題區塊的程式碼,可在 { 與 } 間加上程式碼,如加上
margin: -10px -5px 0 0;
可使文章標題向上移 10px,向右移 5px (上、右、下、左 )
.post-body 即控制文章區塊的程式碼,可在 { 與 } 間加上程式碼,如此例中,
margin: -15px 0 0 0;
font-size: 110%;
line-height: 1.6;
letter-spacing: 0.8px;
position: relative;
意思為
margin: -15px 0 0 0; 使整篇文章不含文章標題向上移 15px
font-size: 110%; 文章的字體大小
line-height: 1.6; 文章的行距
letter-spacing: 0.8px; 文章的字距
position: relative; 以元件本身的左上角做為 top 、 left 、 bottom 、 right 的座標原點。
推薦網誌:宜蘭傳藝中心門票限時優惠買1送1 - 小美輕鬆旅
h3.post-title (也可能是 h2.post-title,重點是.post-title ) 即控制文章標題區塊的程式碼,可在 { 與 } 間加上程式碼,如加上
margin: -10px -5px 0 0;
可使文章標題向上移 10px,向右移 5px (上、右、下、左 )
.post-body 即控制文章區塊的程式碼,可在 { 與 } 間加上程式碼,如此例中,
margin: -15px 0 0 0;
font-size: 110%;
line-height: 1.6;
letter-spacing: 0.8px;
position: relative;
意思為
margin: -15px 0 0 0; 使整篇文章不含文章標題向上移 15px
font-size: 110%; 文章的字體大小
line-height: 1.6; 文章的行距
letter-spacing: 0.8px; 文章的字距
position: relative; 以元件本身的左上角做為 top 、 left 、 bottom 、 right 的座標原點。